Creare un animazione personalizzata con CSS3

Creare un animazione personalizzata con CSS3 è una delle funzioni più interessanti. Un animazione personalizzata con CSS3 permette di dare un tocco innovativo al nostro sito o creare pagine che colpiscano l’utente e lo invoglino a fare determinate azioni. Quindi spiegherò come utilizzare la funzione KEYFRAME e la regola ANIMATION di CSS3.
Animazione di aggiornamento delle Live Tiles con CSS3

La caratteristica principale di Windows 8 sono le Live Tiles, ovvero dei riquadri di piccole o grandi dimensioni che si aggiornano in base ai contenuti dell’utente. In questo articolo spiegherà come creare l’animazione di aggiornamento delle Live Tiles utilizzando solamente del puro CSS3.
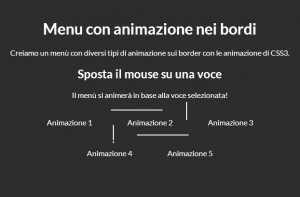
5 tipi di animazione con CSS3 sui bordi

Come già ho spiegato nel precedente articolo, le animazioni di CSS3 rendono semplici le operazioni che prima erano impossibili senza l’utilizzo di Javascript. In questo articolo vorrei dimostrarvi come, con qualche trucchetto, sia possibile creare unun menù con diversi tipi di animazione sui border attraverso le animazione di CSS3.
jQuery: Resize di un DIV pari all’altezza della finestra

Se stai cercando un codice leggero e veloce per ridimensionare l’altezza dei tuoi elementi HTML dello stesso tanto dell’altezza attuale della finestra del browser, questo è il posto giusto! Spiegherò con poche righe di codice come permettere il resize dell’altezza di uno più elementi in maniera dinamica in base all’altezza della finestra.
Esempio e chiarimenti
Un esempio di quello che vi voglio trovare lo possiamo vedere sullo Store Apple nella pagina dedicata all’iPhone 5s. Il nostro codice avrà quindi la funzione di ridimensionare l’altezza di uno o più elementi in base all’altezza attuale della finestra, controllerà infatti l’altezza al primo caricamento della pagina e in seguito a ogni ridimensionamento della finestra, cambiando di conseguenza i valori degli elementi.




