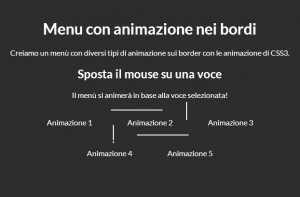
5 tipi di animazione con CSS3 sui bordi

Come già ho spiegato nel precedente articolo, le animazioni di CSS3 rendono semplici le operazioni che prima erano impossibili senza l’utilizzo di Javascript. In questo articolo vorrei dimostrarvi come, con qualche trucchetto, sia possibile creare unun menù con diversi tipi di animazione sui border attraverso le animazione di CSS3.
jQuery: Resize di un DIV pari all’altezza della finestra

Se stai cercando un codice leggero e veloce per ridimensionare l’altezza dei tuoi elementi HTML dello stesso tanto dell’altezza attuale della finestra del browser, questo è il posto giusto! Spiegherò con poche righe di codice come permettere il resize dell’altezza di uno più elementi in maniera dinamica in base all’altezza della finestra.
Esempio e chiarimenti
Un esempio di quello che vi voglio trovare lo possiamo vedere sullo Store Apple nella pagina dedicata all’iPhone 5s. Il nostro codice avrà quindi la funzione di ridimensionare l’altezza di uno o più elementi in base all’altezza attuale della finestra, controllerà infatti l’altezza al primo caricamento della pagina e in seguito a ogni ridimensionamento della finestra, cambiando di conseguenza i valori degli elementi.
Vettoriale biglietto aereo – Free vector flight ticket

Se volete trovare un modo carino per regalare dei biglietti aerei senza doverli per forza prenotare potete procurarvi dei finti biglietti aerei da compilare, come biglietto di auguri. ![]() Ecco quindi un vettoriale gratuito di un biglietto aereo che potrete modificare e farne ciò che volete. Il vettoriale del biglietto aereo è creato con Illustrator e scalabile in ogni dimensione desiderata. More…
Ecco quindi un vettoriale gratuito di un biglietto aereo che potrete modificare e farne ciò che volete. Il vettoriale del biglietto aereo è creato con Illustrator e scalabile in ogni dimensione desiderata. More…
CSS3 Rotazione 3D di un elemento HTML

Il CSS3 ha rivoluzionato il web permettendo quello che prima si poteva fare solamente con una buona programmazione in Javascript. In questo articolo vi mostrerò come è possibile creare un animazione di rotazione 3D con il CSS3 al passaggio del mouse sopra un elemento senza l’utilizzo di Flash o Javascript.
Javascript: Effetto parallax in una pagina HTML tramite scrolling

L’effetto Parallax dell’iPhone è un effetto davvero suggestivo e invidiato. In questo articolo vi spiegherò in poche righe di codice come riprodure l’effetto parallax tramite lo scrolling di una pagina HTML. More…




