jQuery: Resize di un DIV pari all’altezza della finestra

Se stai cercando un codice leggero e veloce per ridimensionare l’altezza dei tuoi elementi HTML dello stesso tanto dell’altezza attuale della finestra del browser, questo è il posto giusto! Spiegherò con poche righe di codice come permettere il resize dell’altezza di uno più elementi in maniera dinamica in base all’altezza della finestra.
Esempio e chiarimenti
Un esempio di quello che vi voglio trovare lo possiamo vedere sullo Store Apple nella pagina dedicata all’iPhone 5s. Il nostro codice avrà quindi la funzione di ridimensionare l’altezza di uno o più elementi in base all’altezza attuale della finestra, controllerà infatti l’altezza al primo caricamento della pagina e in seguito a ogni ridimensionamento della finestra, cambiando di conseguenza i valori degli elementi.
Aggiungere una traccia esterna al nostro font tramite CSS3

Oggi vedremo un semplice trucchetto per abbellire i font del nostro sito in poche righe di codice tramite l’utilizzo nativo di CSS3! Con CSS3 addobbare le nostre pagine web non è mai stato così semplice; vediamo quindi insieme come aggiungere una traccia esterna al nostro font. ![]()
More…
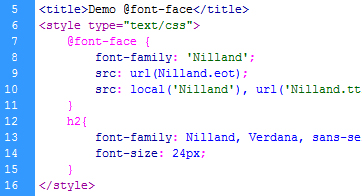
CSS: Personalizzare i Font del nostro sito con @font-face
 Sicuramente uno dei fattori importanti del web design è la scelta del font del sito; esso deve essere chiaramente leggibile e può determinare l’intera funzionalità di esso. Ma perché non dare quel tocco di eleganza in più non utilizzando i font standard? Vediamo insieme come fare con @font-face!
Sicuramente uno dei fattori importanti del web design è la scelta del font del sito; esso deve essere chiaramente leggibile e può determinare l’intera funzionalità di esso. Ma perché non dare quel tocco di eleganza in più non utilizzando i font standard? Vediamo insieme come fare con @font-face!
More…
Cambiare la dimensione del testo con jQuery
 Vediamo assieme come dare la possibilità ai nostri visitatori di modificare, in poche righe di codice, la dimensione del testo contenuto in una pagina HTML tramite l’utilizzo di jQuery. More…
Vediamo assieme come dare la possibilità ai nostri visitatori di modificare, in poche righe di codice, la dimensione del testo contenuto in una pagina HTML tramite l’utilizzo di jQuery. More…




